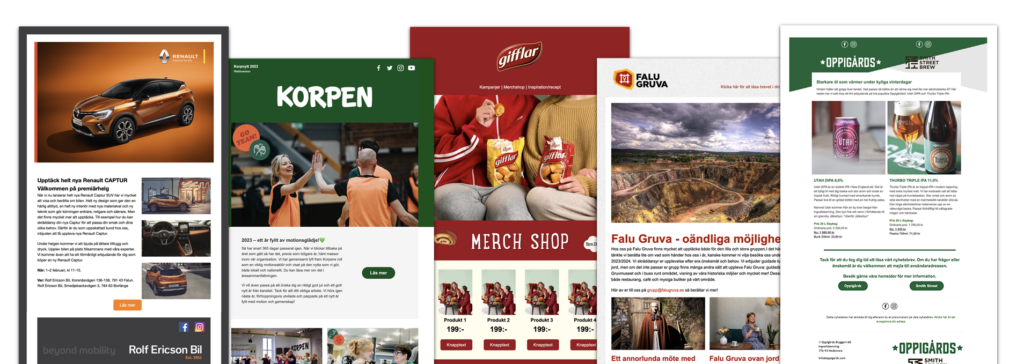
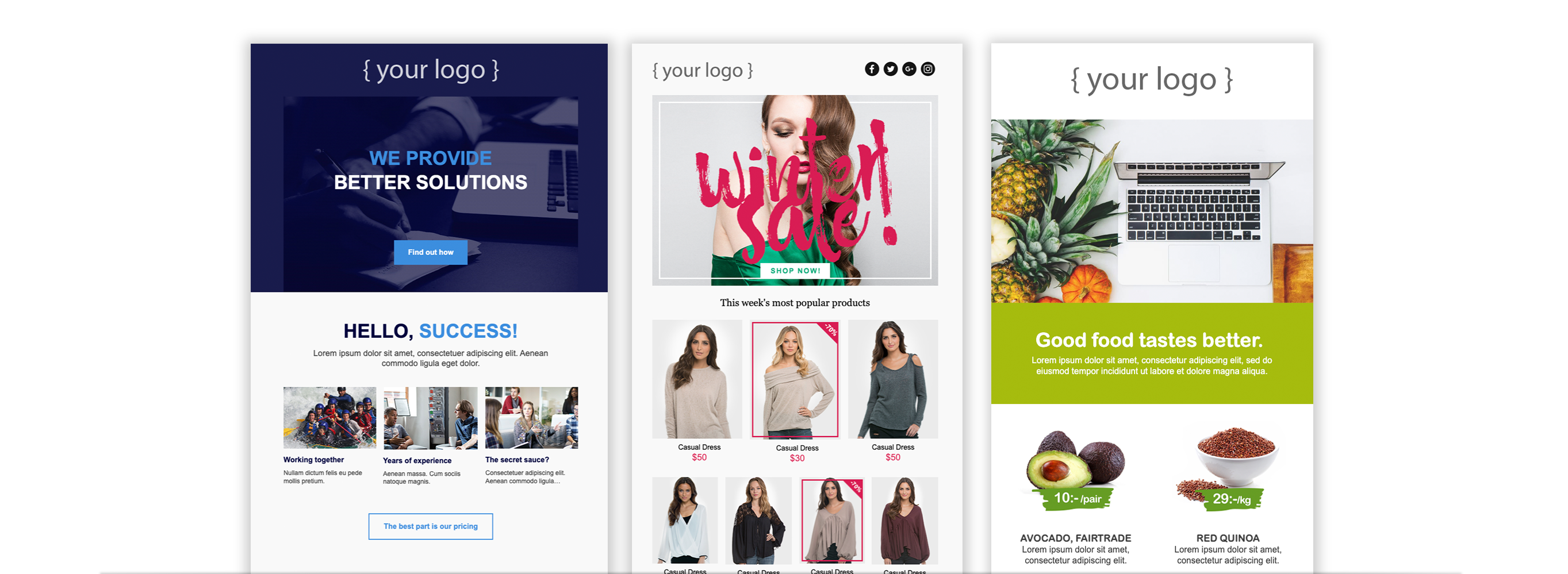
Visa en tydlig avsändare i mallen
Om mottagaren inte känner igen den som skickar brevet är risken stor att ditt utskick hamnar i papperskorgen. Ingen vill ha mejl från en okänd avsändare.
Därför är det viktigt att du i största möjliga mån visar vem du är. Att exponera sin logotyp på framskjuten position i nyhetsbrevet är viktigt. Men kom ihåg att alla kanske inte ser logotypen som bild. Därför bör du också i texten ange ditt företagsnamn.
Om man trots allt vill jobba mycket med bilder i sitt nyhetsbrev så finns det en funktion för ”alternativ text” som placeras där bilderna ska vara i händelse av att de blir blockerade (men här bör du kunna lite om programmering).
Håll mallen konsekvent inom den grafiska profilen
Om ni har en uttalad grafisk profil på ert företag så är det viktigt att du håller dig till den när du utformar ditt nyhetsbrev. Allra helst ska det finnas en manual för profilen med tydliga färgkoder och typsnitt för både webb och tryck. Det ger dina mottagare en möjlighet att snabbt känna igen dig och du bygger därigenom ditt varumärke.
Nyhetsbrevet får gärna likna din webbsida, men bör inte vara alldeles för likt. Nyhetsbrevet ska vara sin egen kanal till dina kunder och de ska märka skillnaden men ändå känna igen sig i det grafiska uttrycket.
Använd dig av ett rutnät när du layoutar ditt nyhetsbrev. Prenumeranten känner sig tryggare om nyheter och bilder följer osynliga räta linjer. Om bilder och text ”flyter omkring” lite huller om buller så ger det ett oroligt och nervöst intryck.

Välj bland webbvänliga typsnitt till mallen
Att välja typsnitt för webbpublicering är mer begränsat än i pappersformat. Vissa typsnitt är bättre lämpade på skärmläsning, till exempel Arial, Verdana och Calibri. Det är så kallade ”linjära” typsnitt där bokstäverna är baserade på raka linjer utan snirklar. De så kallade ”serif-typsnitten” (såsom Times New Roman) är lite svårare att läsa på skärmen.
Ge effektiv form åt budskap & innehåll
I ett nyhetsbrev är det ur grafisk synpunkt mycket viktigt att prioritera innehållet. Mottagarna kanske bara ägnar någon sekund åt att bedöma om brevet ska slängas eller läsas.
Din viktigaste nyhet ska alltid komma först. Du kan förstärka budskapet genom att låta denna artikel få breda ut sig lite grand med större typsnitt i rubriken och en lite större bild. Men låt den inte bli alltför stor.
En tumregel är alltid att hålla nyheterna korta och koncisa. Om du har mycket att berätta så kan du i nyhetsbrevet bara publicera rubriken och en kort ingress och länka vidare till din webbplats. På detta sätt styr du också dina besökare in på din webbplats och ökar trafiken dit.
Optimera mallen för utrymmet
Du kan aldrig veta hur stort din mottagare har valt att visa förhandsgranskning av sin e-post. Nyhetsbrevsdesignen bör hålla sig inom 500-600 pixlars bredd för att de ska vara synliga i de flesta e-postklienterna.
När du använder bilder i din förstanyhet så ska du också tänka på att de inte får vara för höga. Är bilden för stor tränger den undan all annan yta där viktig information ska presenteras. Följden kan bli att mottagaren slänger brevet innan han ens öppnar det.
En tumregel: ge läsarna en överblick i nyhetsbrevet och locka dem till vidare läsning på webben.
Ge plats åt nödvändiga detaljer
Du måste alltid erbjuda en lätthittad avregistreringslänk för den som inte längre vill vara prenumerant. Du ska också erbjuda en länk till webbversionen av ditt nyhetsbrev (den ska helst komma högst upp i mejlet). Låt det bli en del av layoutarbetet att avsätta plats för dessa.
Länkar ska du alltid skilja ut med en annan färg än den övriga texten så att man tydligt ser vad som är klickbart.
Prova dig fram till bästa resultat
Det är inte säkert att det som man tror ska funka verkligen funkar. Trial and error är ofta en effektiv väg till framgång om man har tålamod att prova sig fram.
Testa genom att ena gången ha få bilder och andra gången ha många bilder. Kolla i statistiken hur många som har öppnat vissa artiklar och försök avgör vad som har lockat dem. Du kan också skicka ut en enkät och fråga dina mottagare vad som lockar dem mest.
Ta med text i mallen
Missa inte att ta med exempeltext i mallen. Här är några tips för att göra texten mer överskådlig.
- Styckeindelning
En tanke är lika med ett stycke. Undvik långa förklaringar eller resonemang, håll dig till saken. Är det viktigt med utförligt material, så skicka med en länk till en webbsida. - Listor
Undvik uppräkningar i löpande text. Men kom ihåg att listor också tar utrymme, ha därför inte för många listor i samma nyhetsbrev. - Markeringar
Kursiv stil är svårläst på skärm och bör undvikas. Använd gärna fetstil för att markera vissa nyckelord eller fraser. Du kan också testa ett eget typsnitt för exempelvis citat. - Mellanrubriker
Använd mellanrubriker för tydligare struktur. Det ger också möjlighet till ankarlänkar. - Indrag
En tydlig grafisk signal att stycket skiljer sig från kringliggande text. - Radlängd
Undvik långa rader då ögat har svårt att följa dessa. - Typsnitt
När det gäller text på skärm är sans-serifer som Arial och Verdana mer lättlästa än serifer som Times New Roman. - Kontrast
Sträva efter hög kontrast. Svart text på vit bakgrund är fortfarande oöverträffat när det gäller hög läsbarhet. Du kan givetvis experimentera, men vill du hålla det enkelt är det alltid enklast att göra det enkelt… - Länkar
Skrivs alltid med antingen understruken text eller med en annan färg; reservera ett utseende för länkar och använd det konsekvent.’ - Knappar
Knapparna ska synas. Välj färg, utformning och placering och skriv tydliga knapptexter som manar till handling.